社群分享是成就網站瀏覽率的關鍵要素,因此站長要去思考一個問題,就是如何使自己的網站內的文章讓讀者更容易分享到社群網站!
一篇好的文章,許多讀者看完都會想要分享給朋友,這時如果文章旁有個分享按鈕,大家只需要點一下想要分享的社群網站,非常輕鬆就可以幫網站分享文章給更多網友知道了~
這樣除了造福同樣碰到這類問題,或是剛好有這方面興趣的網友們能更快得到想要的資訊,也為網站帶來可觀的瀏覽量,可說是兩全其美啊~
而這篇文章是針對 Blogger ,使用 Shareaholic 這個網站的服務而做的教學!(使用 Chrome 瀏覽器)
只要輕鬆地經過幾個步驟,就能在你的 Blogger 邊側新增一個浮動式社群分享按鈕囉!
還等什麼,趕快來一起學習吧!
本文開始~
請先到 Shareaholic 的官方網站:
https://shareaholic.com/
然後點選右上方 " Sign Up Free " (免費註冊)的綠色按鈕~
只需要電子信箱地址和設定密碼就可以輕鬆註冊囉!
填好後按下 " Create Your Account "
之後會來到下面的頁面,請點選 " + Add Website " ,新增一個你的網站吧!
填寫你的網站相關資訊~ (這邊是以 Blogger 為範例)
之後按下 " Continue "
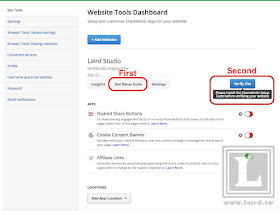
之後會來到以下頁面,請先按下 " Get Setup Code " ,取得你專屬的程式碼~
待程式碼安裝好之後,才需要按下 " Verify Site " 按鈕喔!
安裝程式碼的步驟如下:
請先按下 " Get Setup Code " ,複製你專屬的 JavaScript 程式碼~
然後到你的 Blogger 管理介面 -> 範本 -> 編輯 HTML
用滑鼠在程式碼的視窗內點一下,之後按下鍵盤 " Ctrl + F " 搜尋 </head>
(如果是 Mac OS X 作業系統,則按下 " Command + F " )
找到 </head> 之後,請在 </head> 之前貼上你剛剛複製下來的 JavaScript 程式碼~
之後按下 " 儲存範本 "
驗證完你的網站後,網址旁邊會有一個綠色的小勾勾,代表分享按鈕的 App 已經啟動可以使用了~
但還是建議先進入 App 編輯介面,調整一些設定比較好~
按下小小的齒輪按鈕 ( Edit ) 吧~
你可以在這邊調整你的 App 設定~
下方的視窗則是讓你預覽和 移動 / 移除 分享按鈕用的~
(由左至右,由上到下的設定依序為:按鈕大小,顯示分享次數,靠左或靠右,是否新增 Option 這個按鈕,按鈕要距離網頁頂端多少)
在預覽視窗內,把滑鼠移到分享按鈕上就會出現 " x " ,按下 " x " 就可以移除分享按鈕囉!
如果你要移動位置,請在分享按鈕上面按住滑鼠左鍵,直接用拖曳的方式移動到你想要的位置~
在最下方的視窗可以點選新增你想要的社群分享按鈕~
按下 " Save Settings ",你的設定就會自動儲存到他們的伺服器囉!
重新整理你的 Blogger 網頁,就會看到 Shareaholic 的浮動式社群分享按鈕囉~
然而,萊德我比較喜歡 AddThis 這個網站的服務,所以 Laird Studio 目前是使用 AddThis 的分享按鈕喔!
這些網站服務的安裝過程都大同小異,就看站長們喜歡哪一種風格囉~
Shareaholic 的介紹和教學就到這邊~
我們下次見~